一个神奇的纯CSS数字、指针时钟?

一个神奇的纯CSS数字、指针时钟?
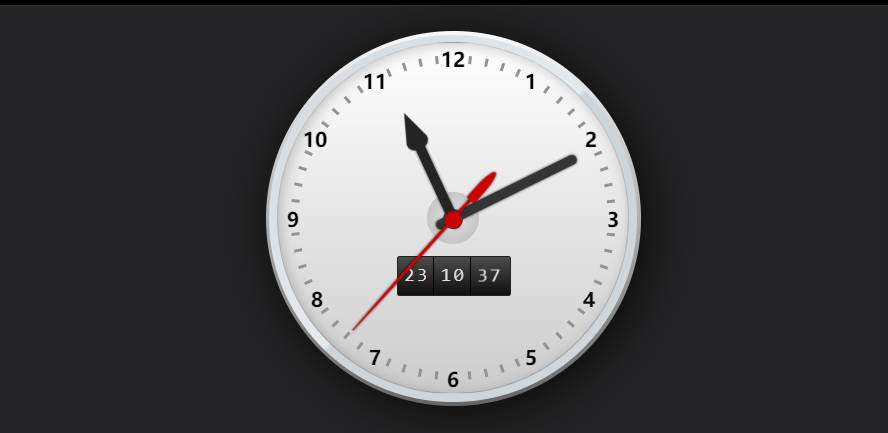
镇长一个模拟的数字和指针时钟的视觉效果。通过以下方式实现:
表盘和刻度:使用
#watch .frame-face和#watch .minute-marks li定义了时钟的表盘和分钟刻度。指针:通过
#watch .hours-hand、#watch .minutes-hand和#watch .seconds-hand定义了时钟的时针、分针和秒针。这些指针使用CSS的transform属性来设置初始位置,并使用@keyframes动画使它们随时间旋转。数字显示:
#watch .digits li定义了数字时钟的样式,而#watch .digital-wrap定义了数字显示区域的样式。动画:使用
@keyframes定义了三个动画:hours、minutes和seconds,分别用于驱动时针、分针和秒针的旋转。还有一个dsm动画用于数字时钟的显示。视觉效果:通过渐变背景、阴影和边框等CSS属性,增强了时钟的视觉层次感和真实感。
响应时间变化:时钟的指针和数字会根据当前时间动态更新,以反映准确的时间。
通过纯CSS创建了一个视觉上吸引人的时钟,它不仅显示时间,还通过动画模拟了真实的时钟运动。